MacBookに標準搭載されている「プレビュー」のアプリでできることは主に3点です。

| ▷写真のカラー調整 |
| ▶写真のサイズや解像度の調整 |
| ▷写真にテキストや図形の挿入と写真のトリミング |
設定を間違えた時に元に戻す方法はこちらからどうぞ!
この記事ではサイズや解像度の調整について焦点を当てて説明しています。サイズ調整機能の使い方とサイズ調整後の画質を比較をご覧ください。
サイズ調整の方法
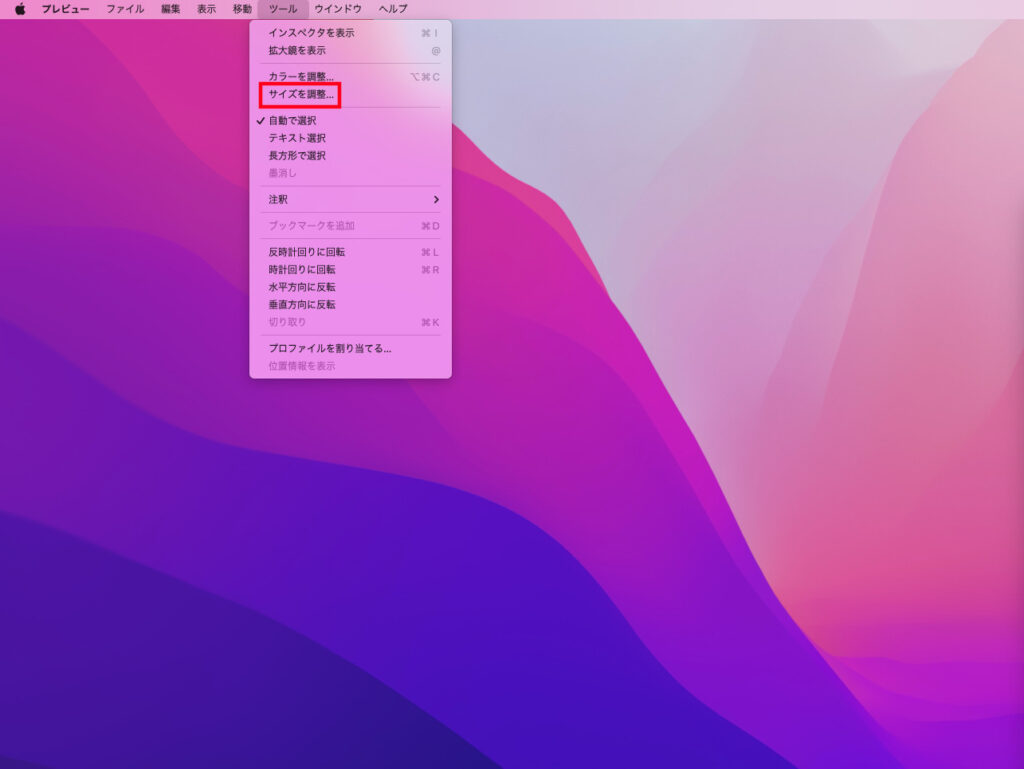
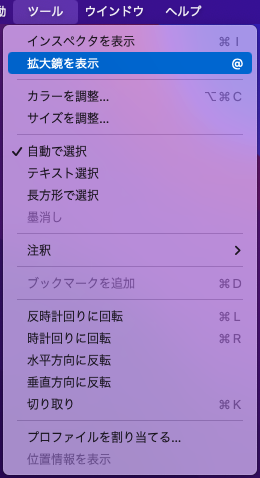
まずは、プレビューのアプリで調整したい写真を開いてから、[ツール]→[サイズ調整]を開きます。

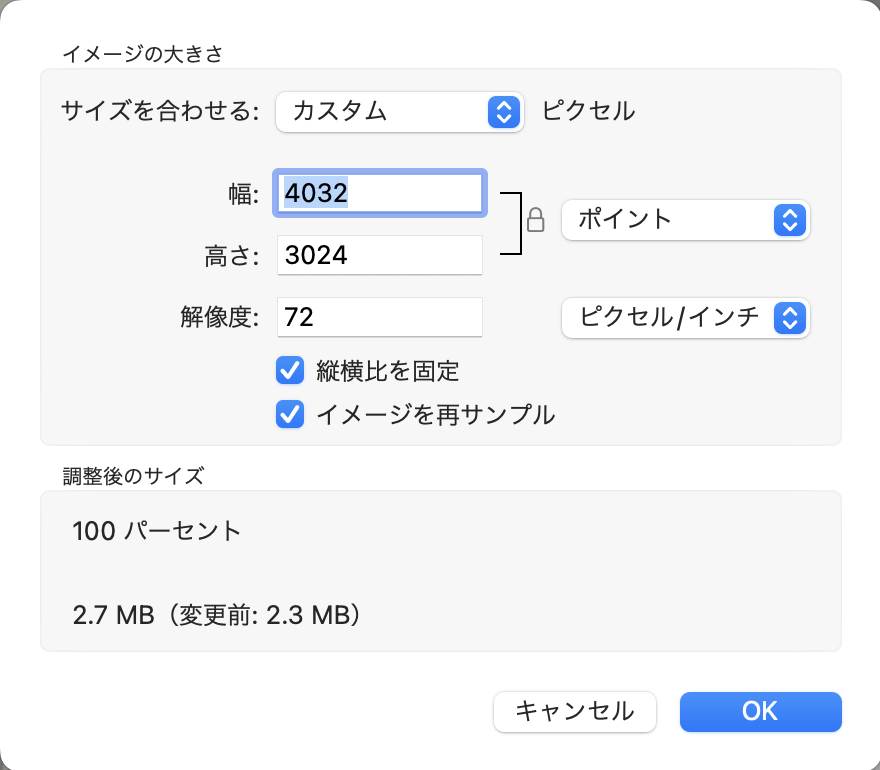
すると、このような設定画面が表示されます。

プレビューでサイズを調整しようとする際にできることは以下の通りです。
- カスタムで調整
- 幅、高さを指定して調整
- 解像度を指定して調整
では一つずつ説明していきます。
カスタムで調整する場合
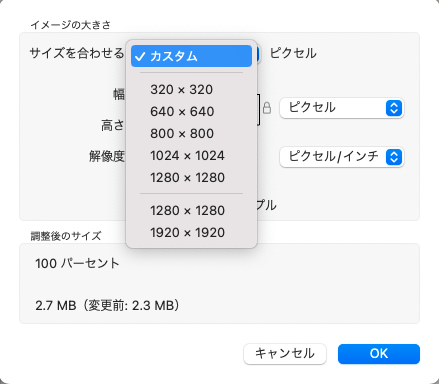
設定画面

選択できる項目
| 320×320 |
| 640×640 |
| 800×800 |
| 1024×1024 |
| 1280×1280 |
| 1920×1920 |
単位はピクセル限定ですが、ワンクリックで希望のピクセルサイズに調整できます。
幅、高さを指定して調整する場合
設定画面

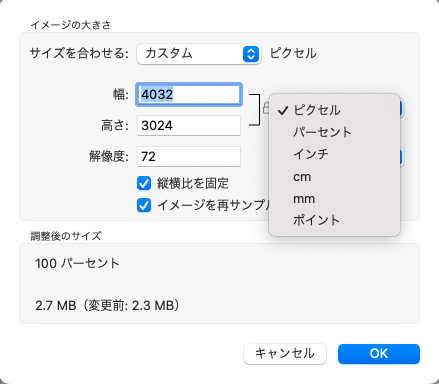
選択できる項目と数値の変化
| 項目 | 幅×高さ |
|---|---|
| ピクセル | 4032×3024 |
| パーセント | 100×100 |
| インチ | 56×42 |
| cm | 142.24×106.68 |
| mm | 1422.4×1066.8 |
| ポイント | 4032×3024 |
これらは数値が違いますが、どれも同じサイズであることを示しています。
この機能では、任意の数字を入力してサイズを調整することができます。通常はピクセルで表示されることが多い写真や画像のデータですが、他の単位でも調整することが可能です。とはいえ、あまり使い道はないかもしれません。
最適なサイズは、
- ブログで使用する場合
- トップページなどの画面いっぱいに表示したいなら幅1920px
- 記事のアイキャッチやメイン画像なら幅800px〜1200px
- 記事内のちょっとした装飾なら幅800px以下
ブログの記事は一般的には幅が800pxなのでそれ以上あっても重くなるだけです。記事の表示速度が遅くなる原因となりますので軽くすることが推奨されています。
- YouTubeで使用する場合
- サムネイルサイズは1280px×720px
- バナーサイズは2560px×1440px
用途によって適切なサイズがあるのと、容量を少なくすることで沢山のデータを保存できたり重くならないようにすることが可能です。
- ピクセル
-
点の数(画素数)のことを言います。
例えばピクセルが4032×3024であれば、4032個の点の列と3024個の点の行が存在しており4,032×3,024=12,192,768と計算できます。つまり約1200万画素ということであり、こう表現された写真や画像は1200万個のピクセルで構成されているということです。
- パーセント
-
元のデータの大きさに対して何%であるかを示しています。サイズを調整する前なので100%と表示されています。
割合でサイズを調整する場合に使用します。
- インチ・cm・mm・ポイント
-
これらはサイズの単位を表すしています。
1インチは、約25.4mmです。
1ポイントは72分の1インチのことで、約0.353mmを表します。cm、mmの説明は省略します。
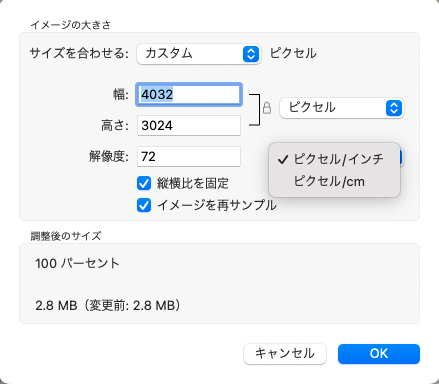
解像度を指定して調整する場合
設定画面

選択できる項目と数値の変化
| 項目 | 解像度 |
|---|---|
| ピクセル/インチ | 72 |
| ピクセル/cm | 28.35 |
この2つは数値が違いますが、どちらも同じサイズであることを示しています
解像度を変更する場合は、「イメージを再サンプル」のチェックボタンを外してから任意の解像度を入力することで調整することができます。この解像度は、Web用であれば72ppi(dpi)以上に設定しておくことで違和感なく表示できます。印刷用であれば350ppi(dpi)以上に設定しておくことで違和感なく印刷することが可能です。
- 解像度
-
解像度は、画質の密度を示す数値のことです。単位は[ppi(pixels per inch)]または[dpi(dots per inch)]と表します。
例えば、画面に表示される場合はピクセル(四角)の集まりなのでppiを使用し、印刷物はドット(点)の集まりなのでdpiを使用します。
どちらも同じ意味で使用され、1インチ内に何個のピクセル(ドット)があるかを示しています。
- ピクセル/インチ
-
前述したように、ピクセル/インチは解像度のことです。
ピクセルが4032×3024、インチが56×42であれば計算式は以下の通りです。
- 幅:4032÷56=72ppi
- 高さ:3024÷42=72ppi
数字が大きくなれば大きくなるほど解像度が良く鮮明となります。
- ピクセル/cm
-
解像度のことを示しますが、単位の表示が変わっただけです。
例えばピクセルが4032×3024、インチが142.24×106.68であれば計算式は以下の通りです。
- 幅:4032÷142.24≒28.35ppc
- 高さ:3024÷106.68≒28.35ppc
数字が大きくなれば大きくなるほど解像度が良く鮮明となります。
サイズ変更による容量の変化
アスペクト比4:3のサイズ変更による容量の変化
| 4:3の比較 | 約1200万画素 | 約280万画素 | 約120万画素 | 約79万画素 | 約48万画素 |
|---|---|---|---|---|---|
| ピクセル | 4032×3024 | 1920×1440 | 1280×960 | 1024×768 | 800×600 |
| パーセント | 100×100 | 47.6×47.6 | 31.7×31.7 | 25.4×25.4 | 19.8×19.8 |
| インチ | 56×42 | 26.67×20 | 17.78×13.33 | 14.22×10.67 | 11.11×8.33 |
| cm | 142.24×106.68 | 67.73×50.8 | 45.16×33.87 | 36.12×27.09 | 28.22× 21.17 |
| mm | 1422.4×1066.8 | 67.733×50.8 | 451.56×338.67 | 361.24×270.93 | 282.22×211.67 |
| ポイント | 4032×3024 | 1920×1440 | 1280×960 | 1024×768 | 800×600 |
| 容量 | 2271KB | 874KB | 390KB | 275KB | 158KB |
今回の検証では元の写真が4032px×3024pxで容量が約2.3MBでしたが、写真によっては同じピクセル数でも5MBまでいくこともあります。
結果は一目瞭然で、大きいサイズが必要ないのであれば小さくしておいたほうがストレージの節約になります。
アスペクト比16:9のサイズ変更よる容量の変化
| 16:9の比較 | 約800万画素 | 約210万画素 | 約90万画素 | 約58万画素 | 約36万画素 |
|---|---|---|---|---|---|
| ピクセル | 3840×2160 | 1920×1080 | 1280×720 | 1024×576 | 800×450 |
| パーセント | 100×100 | 50×50 | 33.3×33.3 | 26.7×26.7 | 20.8×20.8 |
| インチ | 53.33×30 | 26.67×15 | 17.78×10 | 14.22×8 | 11.11×6.25 |
| cm | 135.47×76.2 | 67.73×38.1 | 45.16×25.4 | 36.12×20.32 | 28.22× 15.88 |
| mm | 1354.67×762 | 67.733×381 | 451.56×254 | 361.24×203.2 | 282.22×158.75 |
| ポイント | 3840×2160 | 1920×1080 | 1280×720 | 1024×576 | 800×450 |
| 容量 | 1689KB | 655KB | 292KB | 212KB | 122KB |
今回の検証では元の写真が3840px×2160pxで容量が約1.7MBでしたが、写真によっては同じピクセルでも5MBまでいくこともあります。
アスペクト比4:3と同様に、結果は一目瞭然です。
画質の比較
| 4032×3024 | 1920×1440 | 1280×960 | 1024×768 | 800×600 |

5分割にしてから繋ぎ合わせて1枚にしてみましたけど、パッと見あまり変化は感じられません。よく見るとなんとなく右の方がボヤけてるかと感じる程度です。

しかし、「拡大鏡を表示」機能を使用してみると、下図のように変化が見て取れます。
拡大鏡を表示の使い方
プレビューのアプリで調整したい写真を開いてから、[ツール]→[拡大鏡を表示]を開きます。
| 4032×3024 | 1920×1440 | 1280×960 | 1024×768 | 800×600 |





このようにピクセルを小さくすることで容量を小さくすることができますが、画質が悪くなります。
とはいえWebでの表示であれば拡大して見ることなんて滅多にありませんし、拡大しなければ気になるほど画質が悪いわけではないので、ブログで使用するのであれば1280px×960pxで十分ですね。