高度な設定からHTMLアンカーを設定することにより、以下のことが可能となります。
- 同ベージ内の任意の場所にスクロールで移動できる
- 別ページの任意の場所に直接リンクできる
同ページは目次のような使い方ができますし、別ページは「あっちの記事に詳しく書いてあるから見てね」っていうような誘導ができるので、非常に便利ですね。
では早速やり方を見ていきましょう。
同ベージ内の任意の場所にスクロールで移動する
参考までに、↓のリンクをクリックすると、
同ページ内の別ページの任意の場所に直接リンクするの見出しまでスクロールします。
設定方法
右側ブロック欄の一番下に、[高度な設定]→[HTMLアンカー]があります。
このHTMLアンカーに、文字(ID)を入力するのですが、このIDは、数字でもアルファベットでも漢字でも何でも構いません。自分のわかりやすい文字で使用可能です。

テキスト以外にも画像やボタンなどリンクが設定できるものなら使用できますが、やり方は共通です。
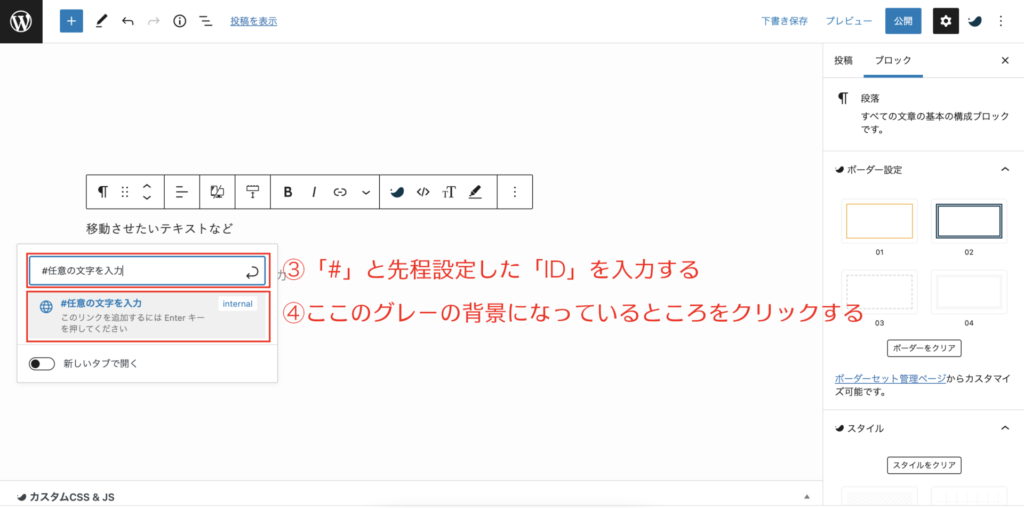
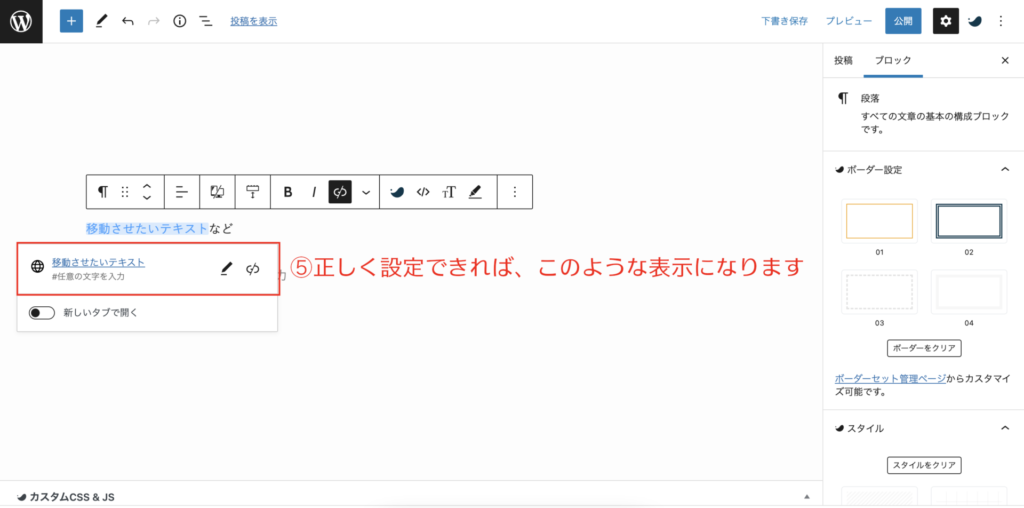
テキストなどを選択してリンク設定を開き、「#」を入力した後に「ID名」を入力するだけです。
STEP2−①

STEP2−②

STEP2−③

下書き保存してから投稿を表示します。
クリックして動作確認できれば完了です。
別ページの任意の場所に直接リンクする
参考までに、↓のリンクをクリックすると、
別ページの【SWELL操作】固有機能の使い方の高度な設定の見出しにリンクし、新しいタブで開きます。
新しいタブで開く・開かないは設定により変更できます。
設定方法
右側ブロック欄の一番下に、[高度な設定]→[HTMLアンカー]があります。
このHTMLアンカーに、文字(ID)を入力するのですが、数字でもアルファベットでも漢字でも何でも構いません。自分のわかりやすい文字で使用可能です。

テキスト以外にも画像やボタンなどリンクが設定できるものなら使用できますが、やり方は共通です。
テキストなどを選択してリンク設定を開き、
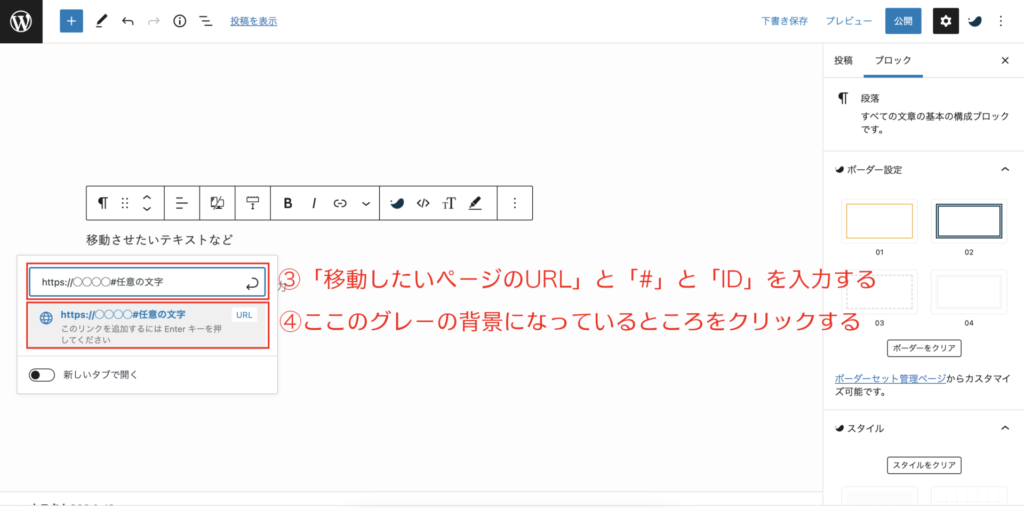
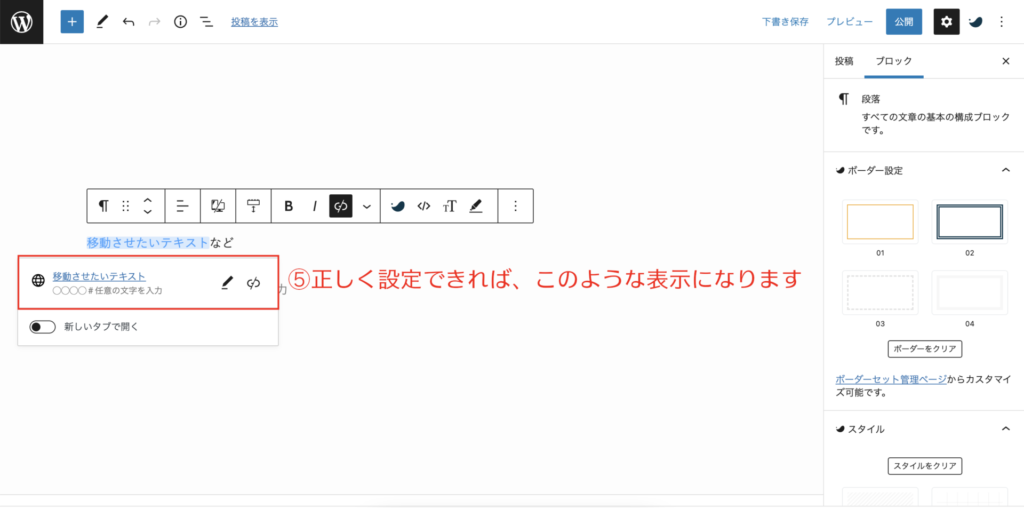
「移動したいページのURL」と入力した後、「#」と「ID名」を入力するだけです。
STEP2−①

STEP2−①

STEP2−③

下書き保存してから投稿を表示します。
クリックして動作確認できれば完了です。
両者の設定方法の違い
ステップ1は、IDの設定箇所が同ページが別ページによる違いのみで、操作方法自体は一緒です。
ステップ2は、「#ID」か「URL#ID」の違いで、操作方法自体は一緒です。
ステップ3は、両者共通です。
画像やボタンにも設定可能
下の画像をクリックすると、【同ベージ内の任意の場所にスクロールで移動する】の見出しに戻ります。
下のボタンをクリックすると【別ページの任意の場所に直接リンクする】の見出しに戻ります。
当サイトは有料プラグインSWELLを使用しています。